Going dark has become the new trend lately. Let your site shine with the captivating dark scheme. Through the eye-pleasing blueprint, you can enjoy the reading experience you’ve always been yearning for but have never been able to find.
DarkLooks WP dark mode plugin is supported by all major operating systems. This dark mode plugin looks up your preferences for your operating system based on your interest in using dark mode.
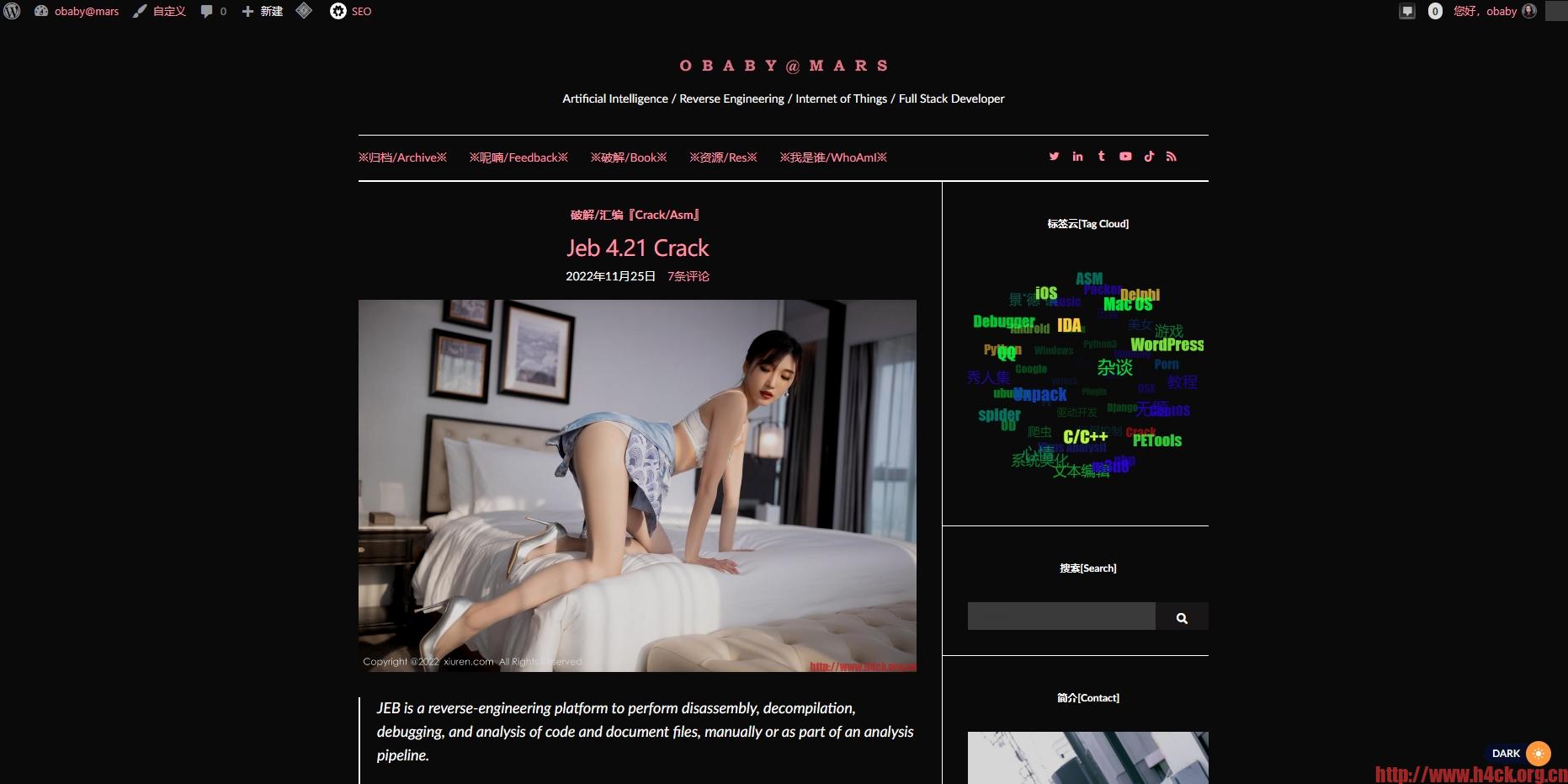
好多网站都有夜间模式,于是尝试也给加了一下,直接用DarkLooks插件实现的,相对来说效果还算不错。体验也还ok。为了在夜间模式下能够显示标签云,把标签云的颜色改成彩色了。主要是这个原来的黑色在夜间模式下没有对比度,直接看不见了。就很蛋疼,哈哈